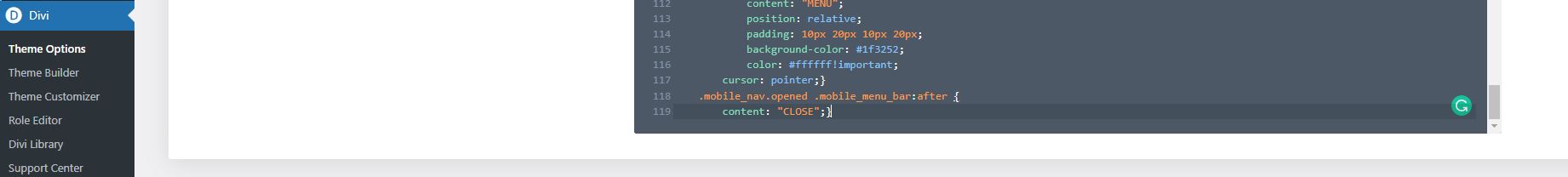
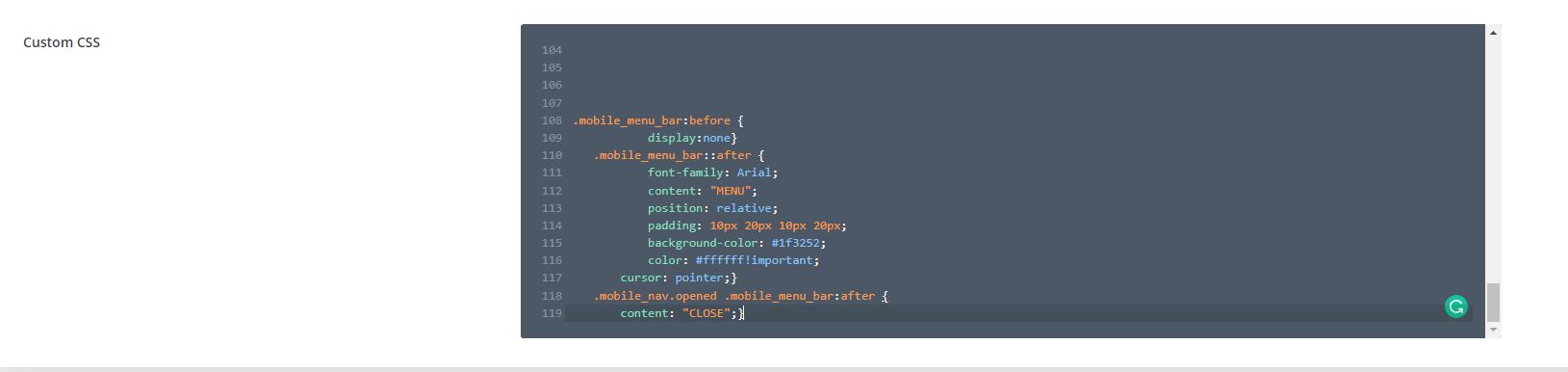
So one of the most common requests we get from clients is to change the hamburger icon to something else like "Menu" "Browse" "Resources" or whatever they may want to name it. So I am going to show you how to do that. So from the main menu click on Divi and then scroll down to custom CSS.

Then paste in this CSS, obviously you can change the text and color to whatever you would like:
.mobile_menu_bar:before {
display:none}
.mobile_menu_bar::after {
font-family: Arial;
content: "MENU";
position: relative;
padding: 10px 20px 10px 20px;
background-color: #1f3252;
color: #ffffff!important;
cursor: pointer;}
.mobile_nav.opened .mobile_menu_bar:after {
content: "CLOSE";}

I will be continually adding more tips, tricks, and customizations, please register, post, comment, and join in on the fun!
Worked flawlessly
